При ведении блога разработчиком приходится публиковать куски и примеры кода. Естественно, хочется делать это максимально красиво. Плагин Syntaxer на основе популярной библиотеки SyntaxHighlighter подсвечивает синтаксис кода.

Плагин подсвечивает код ActionScript3, Bash/shell, ColdFusion, C#, C++, CSS, Delphi, Diff, Erlang, Groovy, JavaScript, Java, JavaFX, Perl, PHP, Plain Text, PowerShell, Python, Ruby, Scala, SQL, Visual Basic, XML. Более того, есть возможность добавлять и другие языки.
Установка и настройка
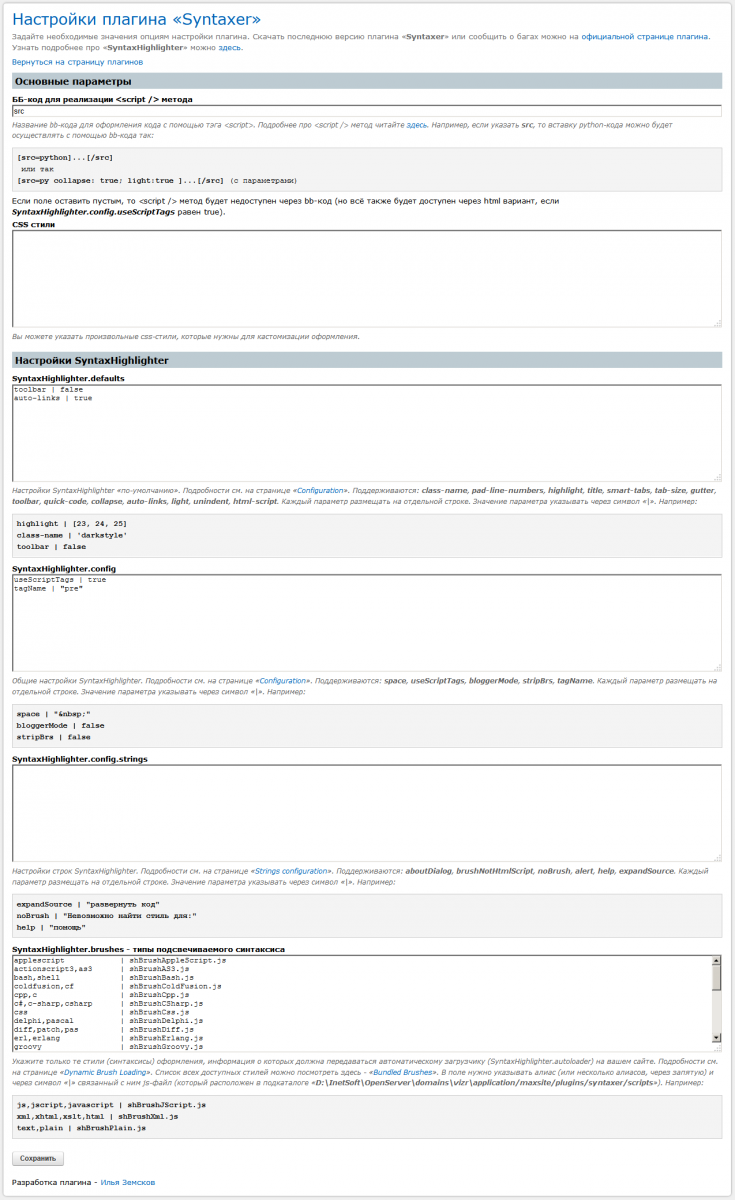
По-молчанию подключаются все стандартные стили оформления («brushes» — кисти в терминологии SyntaxHighlighter). Поэтому первое, что нужно сделать, удалить в настройках (поле «SyntaxHighlighter.brushes — типы подсвечиваемого синтаксиса») те стили, которые вам не нужны.
Чтобы подключить новую «кисть» — разместите js-файл кисти в папке /maxsite/plugins/syntaxer/scripts/
и пропишите описание кисти в поле SyntaxHighlighter.brushes опций плагина.
Смотрите скриншот для детального перечисления возможных настроек.
Использование
Syntaxer использует стандартную разметку (бб-код [рre] или html-код <рre>) для оформления фрагментов кода. Например: [рre lang=php].
Скачать:
Автор: Илья Земсков
Текущая версия плагина: 0.4 (стабильно работает на cms 0.863 - 0.93)
Скачивать нужно на официальной странице плагина
P.S.: Первоначальный вариант этого плагина — vim_syntaxer.