Плагин подсветки синтаксиса для MaxSite CMS, основанный на функционале highlight.js. Позволяет без лишних телодвижений подсвечивать исходный код на странице, очень прост в использовании.
Для MaxSite CMS уже есть несколько аналогичных плагинов, но в них используются устаревшие библиотеки, и отмечаются некоторые конфликты/неудобства.
Особенности
- highlight.js0 версии: 9.13.1
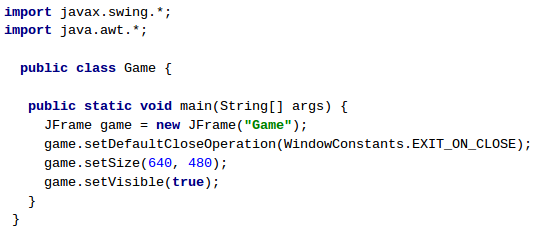
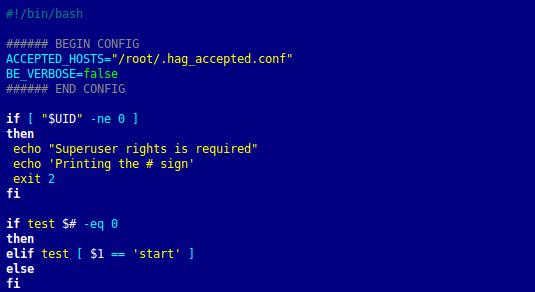
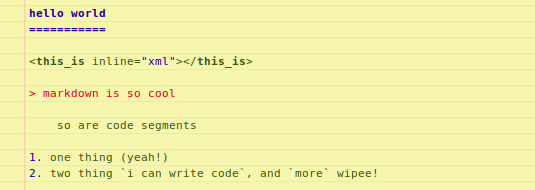
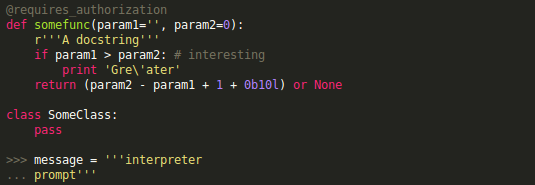
- Языки: 185* в текущей поставке только HTML, CSS, Java, JavaScript, PHP
- Стили: 86
- Компактный размер (около 15 кб)
- Автоопределение используемого языка
- Не конфликтует с другими парсерами (HTML*, BBCode)
* Если в свойствах страницы включить Default Обработчик HTML, то плагин перестаёт работать. Выявить причину пока не удалось.
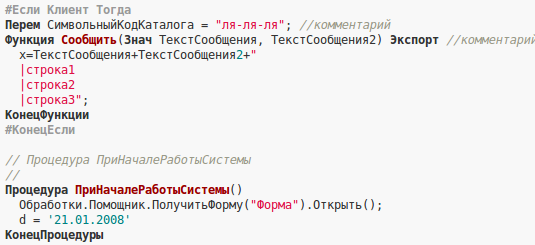
Пример подсветки кода Java в стиле IDE IntelliJ Idea был продемонстрирован выше.
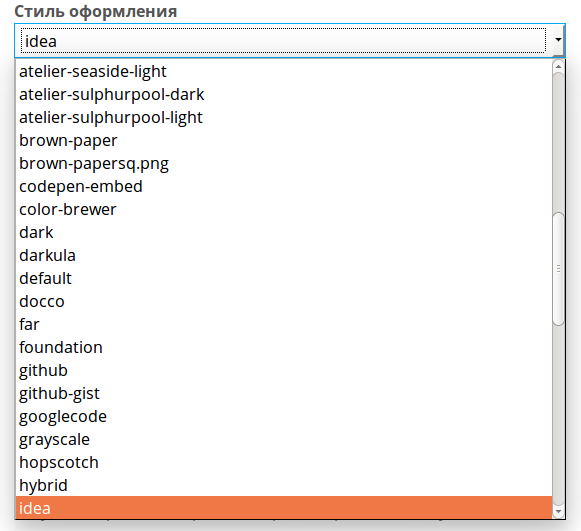
После активации плагина в его настройках следует выбрать тему оформления:
Использование плагина:
Highlight имеет всего одну настройку - стиль оформления, он выбирается в админке, как показано выше. Стили оформления позволяют здорово оживить исходный код, повысив его привлекательность и читабельность. Большинство из них скопированы из существующих сред разработки. Все примеры стилей можно посмотреть на сайте разработчика0.
Далее в тексте страницы нужно обрамить исходный код тегом pre:
<pre>Текст программы</pre>
Для маленьких блоков кода система автоматического распознавания языка не всегда работает верно, так что, в этом случае язык лучше указывать вручную:
<pre class="java"> код Java </pre>
Если параллельно задействован плагин BBCode, то можно использовать следующий синтаксис:
[pre class="java"] код Java [/pre]
Плагин так же понимает код, сгенерированный встроенным визуальным редактором:
[pre lang=html] тут какая-то HTML разметка [/pre]
Другие стили, а так же самые последние версии highlight.js доступны тут1.
Скачать:
Автор: Leonis
Благодарности
Код этого плагина не написан с нуля. В нём есть немного генов из плагинов SHJS (Максим) и Highlight (Bugo). Всё, что касается JS и стилей является трудом большого количества разработчиков проекта highlight.js, за что им низкий поклон.
Любые рекомендации - приветствуются!







Совсем забыл добавить, что 9-я версия highlight.js по сравнению с предыдущими была заметно переработана - компактный код, компактные стили. Если сравнивать с другими плагинами подсветки кода, то этот вдвое снижает нагрузку на интернет-канал, примерно 15 кб против 30-ти. Мелочь, а приятно
Leonis, спасибо, что поделились наработкой! Можно было ещё несколько скриншотов с примерами оформления привести для наглядности
Мне кажется, лишние картинки будут загромождать описание. 65 стилей оформления - я даже все не просмотрел, потому что терпения не хватило. Выбрал наиболее привычный стиль от IntelliJ Idea, так как в нём сейчас пишу
На сайте разработчика есть специальная страничка (ссылка есть в описании), где можно быстро и удобно посмотреть в работе все стили.
Кстати, это идея - сделать виджет, в котором можно было бы менять стили оформления на лету, либо, сделать то же самое в админке, хотя, это будет труднее.
Я имел в виду пару-тройку самых симпатичных разместить и было бы достаточно
Смена стиля оформления кода мне никогда в голову не приходила - главное чтобы сам код был полезным Так что на ваше усмотрение
Так что на ваше усмотрение 
Немного покопавшись в стилях понял, что их выбор тревожит только самого владельца сайта - посетители вряд ли заметят разницу между idea, github и googlecode.
Не нашёл как прикреплять картинки, поэтому отправил материал через красную кнопку. Выбор стиля подсветки сильно зависит как от дизайна сайта, так и от кода. Один и тот же стиль в комбинации с одними языками весьма хорош, а другие подсвечивает безобразно.
То есть, надо просто решить - будет ли фон подсветки светлым, тёмным, или каким-то экзотическим. По одному варианту из каждой категории выслал.
Всем приятно провести праздники, а MaxSite известности и побольше креативных разработчиков
Обновил до версии 0.3 (новый highlight.js). Если плагин не работает (не подсвечивает код), то вероятно есть конфликт с установленными плагинами. У меня бодался с parser-default, shjs, psevdocode. Повыключал эти плагины, потом последовательно повключал - глюк ушёл и код стал подсвечиваться как надо. Причину не выяснил, кому интересно - напишите, почему такое может быть.