Ошибки в отображении горизонтального меню 4-уровневой вложенности...
Кто что посоветует?
Есть сайт http://evrika.net.ua - у него горизонтальное меню четырехуровневой вложенности. Корректно отображается только в Мозилле, и то, через раз.
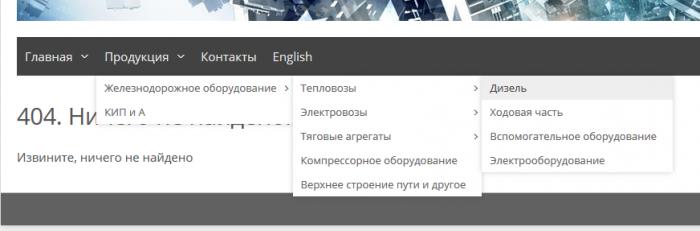
Должно быть так:
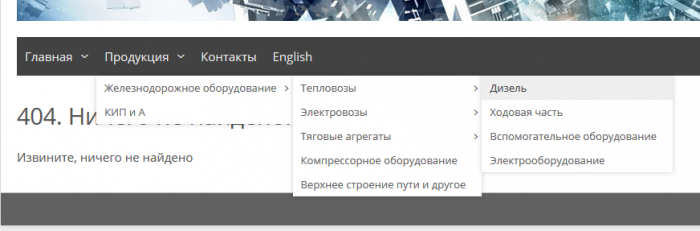
Хром, Сафари, не говоря уже об Эксплорере корректно отображать выпадающее меню такой степени вложенности отказываются. Получается так:
В чем проблема, кто подскажет?
2 3391
Еще записи по теме
- Где взять пример кода для type_foreach файла?
- Замена смайлов на свои, проблема с отображением размеров в админке
- Как запретить вывод последних записей на главной странице?
- Как на MaxSite CMS сделать урлы вида сайт/id?
- Отдельная страница для каждой рубрики: как сделать?
- Изображение записи - что и как?
- Нужен, ли CDN?



Виталий, подтверждаю - проблема есть. По хорошему, надо писать Максу на Гитхаб багрепорт.
А пока могу предложить такой вариант. Нужно найти файл \application\maxsite\templates\default\assets\js\lazy\my.js и заменить код:
.mouseenter(function() { // $(this).children('ul').first().hide().stop().fadeIn(400); $(this).children('ul').first().hide().stop().slideDown(200); }) .mouseleave(function() { // $(this).children('ul').first().stop(0).fadeOut(400); $(this).children('ul').first().stop(0).slideUp(200); });на код:
.mouseenter(function() { // $(this).children('ul').first().hide().stop().fadeIn(400); $(this).children('ul').first().show(); }) .mouseleave(function() { // $(this).children('ul').first().stop(0).fadeOut(400); $(this).children('ul').first().hide(); });Лично у меня менюшка стала появляться (хотя и без анимации выезжания, да).
Илья, спасибо! Сейчас буду пробовать исправить.