Посетителям сайта бывает трудно воспринимать длинные статьи. Тем более вызывает сложности навигация (быстрое перемещение к нужному фрагменту/параграфу/главе статьи) по длинным публикациям. На помощь вебмастеру приходит плагин «Contents» (по-русски - «Оглавление» или «Содержание»).

Выводить содержание (оглавление) в статье нужно не всегда, а только в тех случаях, когда это оправданно. Например, в публикации про сравнение плееров для maxSite CMS такое оглавление присутствует, ибо материал довольно длинный из-за описания 6 плагинов.
Чтобы вебмастер сам мог определять в какой статье делать вывод оглавления, а в какой не делать, плагин предлагает воспользоваться специальным бб-кодом [contents]. Вместо этого кода в статью будет вставлен div-блок с заданным через опции названием css-класса. В дальнейшем, при открытии страницы посетителем, специальный javascript-код будет анализировать имеющие в определённом (задаваемыго вебмастером через страницу опций плагина) блоке тэги H1-H6 и генерировать (в подготовленный плагином блок) структуру вложенных маркированных списков ссылок на найденные заголовки.
На SEO-продвижение статьи работа данного плагина никоим образом не сказывается. Выводимое оглавление нужно только для удобства посетителей сайта.
Результаты работы плагина
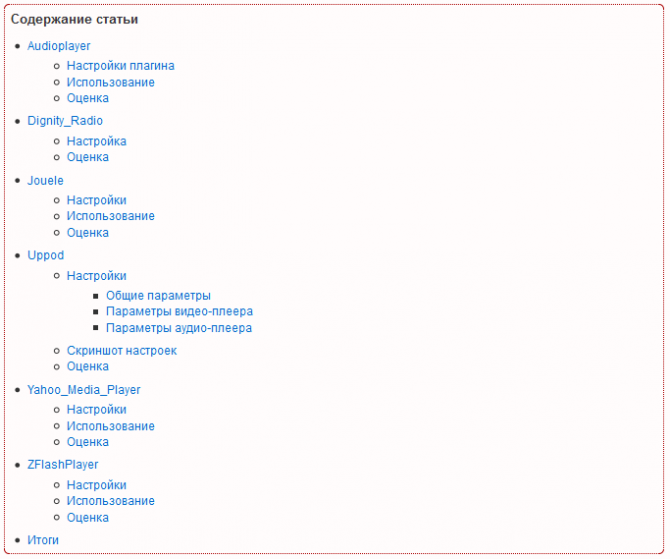
Вот как на практике выглядит блок оглавления внутри статьи на примере ранее указанной статьи:
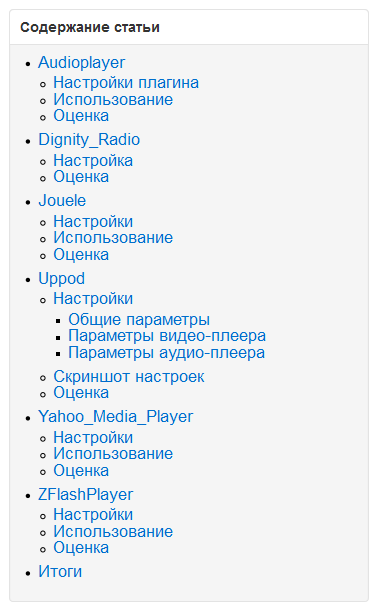
Также плагин умеет делать вывод в специальный виджет:
Причём сейчас реализована такая логика работы: если в сайдбаре на странице есть виджет для вывода оглавления, то внутри статьи оно выводится не будет (но бб-код в статью вставлять всё равно нужно).
Настройки
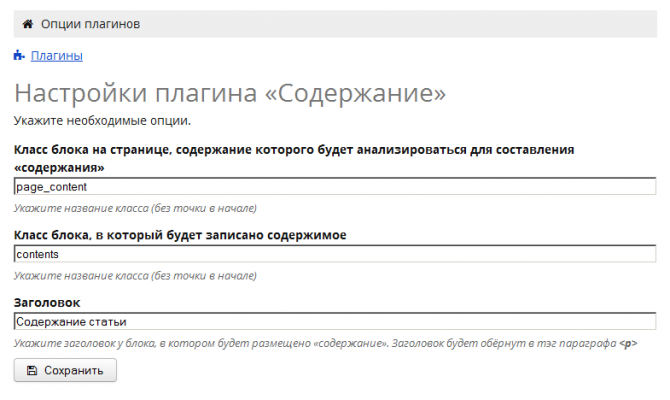
Плагин имеет свою страницу настроек, на которой можно задать три опции. На скриншоте их видно:
Из не названных ранее возможностей стоит озвучить возможность задания заголовка внутри блока с оглавлением. Правда заголовок можно задать только одновременно для блоков с оглавлениями на всех страницах сайта.
Кроме этих настроек есть возможность задать свои css-стили оформления блока с оглавлением. На примерах выше блоку задана точечная рамка с закруглёнными углами и розовый фон (эти стили идут по-умолчанию с плагином). Вы можете задать свои стили, для этого нужно переименовать файл _custom.css(находится в папке плагина) в файл custom.css и отредактировать его. Так, можно было бы выводить блок с оглавлением не на всю ширину основного контента страницы, а только в небольшом блоке в правом верхнем углу страницы.
Скачать
Авторы: Nikita A Menkovich49, Пётр Савичев52, Илья Земсков
Текущая версия плагина: 0.5 (стабильно работает на cms 0.93)
Предыдущие версии:
- 0.422 (стабильно работает на cms 0.862)




Здравствуйте, а на версии 0.90 работать будет?
sinon, теоретически, проблем быть не должно. Но пока не проверяли.
проверил, не работает
Тоже сегодня убедился в том, что он не работает - на страницах выводится сам тег, а содержание не выводится.
Действительно. В движке версии 0.90 изменилось именование стандартных css-классов и из-за этого работа js-скрипта была нарушена. Сейчас внёс необходимые правки и на тестовом сайте всё снова работает. Опубликовал версию плагина 0.5. Приглашаю всех заинтересованных попробовать её в деле.
Благодарю. Работает.
Как заставить работать плагин?
Напишите инструкцию пожалуйста для новичка.