Плагин выводит на сайте карусель последних или случайных записей.
Как использовать
Плагин создает на странице редактирования записи 2 дополнительных поля: "Картинка для карусели" и "Текст для карусели".
- При указании картинки в блоке карусели для записи будет отображена соответствующая картинка.
- При указании текста в блоке карусели вместо содержимого записи будет выведен указанный текст.
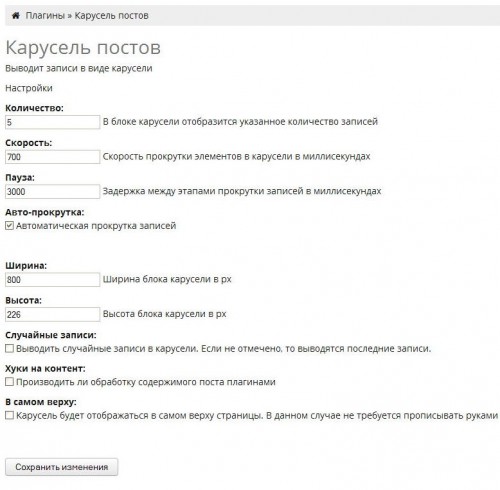
Настройки плагина:
- Количество: — количество страниц, прокручиваемых в карусели.
- Скорость: — скорость прокрутки элементов в карусели в миллисекундах.
- Пауза: — задержка между этапами прокрутки записей в миллисекундах
- Авто-прокрутка: — если выключена, посетителю придётся самому переключать элементы карусели.
- Ширина: — ширина блока карусели в px.
- Высота: — высота блока карусели в px.
- Случайные записи: — выводить случайные записи в карусели. Если не отмечено, то выводятся последние записи.
- Хуки на контент: — производить ли обработку содержимого поста плагинами. Т.е. обрабатывать ли bb-коды и тому подобное.
- В самом верху: — если отмечено, карусель выводится в самом верху сайта. Как вывести в других местах, см. дальше.
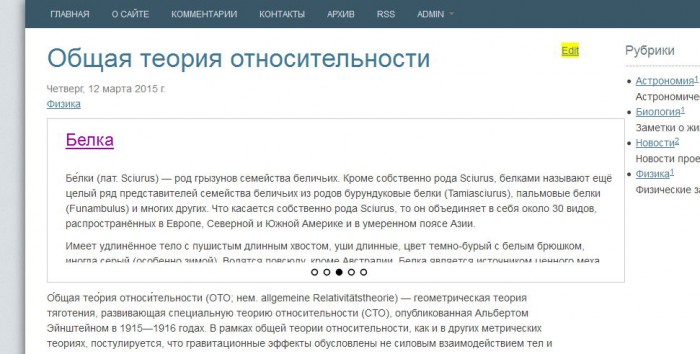
Отображение плагина.
Условие работы плагина — выводить его только в одном месте (шапка, сайдбар и т.п.).
Самый простой способ вывести плагин — отметить в настройках галочку «В самом верху:». При этом карусель выводится сразу после открытия тега body, т.е. над шапкой сайта, главным меню и т.п.. Что далеко не всегда выглядит красиво. Другой способ — это вставить в нужное место код:
<?php if ( function_exists('post_carusel_show') ) echo post_carusel_show(); ?>
Этот код можно вставить:
- в любое место шаблона в виде php-кода.
- В ушку с типом php и именем, например, carusel.
- Ушку из предыдущего пункта — в сайдбар, либо в текст страницы кодом
[ushka=carusel]
Скачать
Автор: Dminty
Текущая версия плагина: 1.0 (стабильно работает на cms 0.863 - 0.93)