Плагин предназначен для оптимизации загрузки страниц вашего сайта. Он уменьшает количество HTTP запросов к серверу, объединяя файлы скриптов js и перемещая их в конец страницы. Также он объединяет файлы стилей css и может удалять лишние пробелы со страниц.
Принцип работы
Перед выводом страницы плагин находит все вызовы стилей и скриптов, сливает их в один файл скриптов и один файл стилей, сжимает и переносит вызовы скриптов в конец страницы. При этом созданные файлы кэшируются, чтобы уменьшить нагрузку на сервер.
В результате мы получим загрузку css стилей в шапке сайта и javascript в конце документа в следующем виде:
<link type="text/css" media="all" href=" path_to_cache/minify_20d857297910a7f539880540c984e6d1.css" rel="stylesheet" /> <script type="text/javascript" defer src="path_to_cache/minify_ec8eba59274289b0dfa4877666d40ea4.js"></script>
Это очень ускоряет загрузку сайтов и улучшает показатели тестов типа PageSpeed Insights от Google (и соответственно, улучшает отношение Google к сайту).
Кэш сохраняется в каталоге assets. Каталог создается автоматически со всеми необходимыми файлами. А кэш легко очищается в настройках плагина.
Настройка плагина
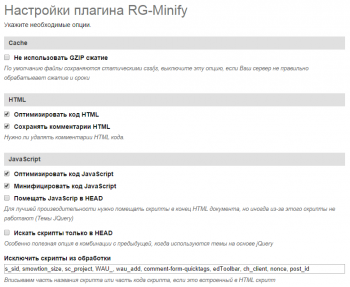
Плагин настроен по-умолчанию, и при включении начнет работать в полную силу, но все равно имеет большое количество опций.
- Не использовать GZIP сжатие — если на сервере есть проблемы со сжатием, вы можете отключить сжатие. После этого нужно очистить кэш плагина.
- Оптимизировать код HTML — при загрузке страницы удаляются лишние пробелы и комментарии, страница становится легче на несколько килобайт, соответственно, быстрей загружается.
- Сохранять комментарии HTML — если комментарии в коде страницы зачем-то нужны, их можно оставить.
- Оптимизировать код JavaScript
- Минифицировать код JavaScript — две опции для оптимизации JS.
- Помещать JavaScript в HEAD — если перемещение скриптов в конец страницы ломает функционал.
- Искать скрипты только в HEAD — если какие-то скрипты вызываются в теле страницы и убирание их оттуда ломает функционал.
- Исключить скрипты из обработки — если какие-то скрипты настолько деликатны, что любое их перемещение ломает функционал.
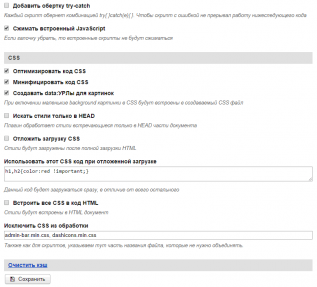
- Добавить обёртку try-catch — дополнительная страховка работоспособности скриптов.
- Сжимать встроенный JavaScript — если галочку убрать, то встроенные скрипты не будут сжиматься.
- Оптимизировать код CSS
- Минифицировать код CSS — две опции для оптимизации CSS.
- Создавать data:УРЛы для картинок — background-картинки будут встроены в создаваемый css-файл, что экономит количество HTTP-запросов и тем самым сильно ускоряет загрузку.
- Искать стили только в HEAD — аналогично такой же опции JS, стили, которые встречаются в теле страницы, трогаться не будут.
- Отложить загрузку CSS — подключение файла стилей происходит в конце страницы.
- Использовать этот CSS код при отложенной загрузке — когда страница загрузилась, а стили ещё нет, страница выглядит сломанной. Чтобы это предотвратить, в начале страницы добавляются некоторые стили.
- Встроить все CSS в код HTML — стили не выносятся в отдельный файл, а встраиваются в страницу, что экономит HTTP-запросы. Не рекомендуется, если файлы стилей большие.
- Исключить CSS из обработки — аналогично опции JS.
- Очистить кэш — удаляет созданные плагином файлы скриптов и стилей.
Если вы не хотите, чтобы jQuery попадал под оптимизацию, можно его добавить в исключения. Но при этом если Вам нужно, чтоб jQuery грузился только после загрузки страницы, то поможет опция MaxSite CMS — Настройки → Основные → Служебные → Вариант загрузки JQuery. Выставляем вариант не со своего сайта. Тогда библиотека не будет объединена со остальными, но подключение скрипта будет выполнено внизу страницы.
Скачать:
Автор: Руслан Гайсин41..
Текущая версия плагина: 1.0 (стабильно работает на cms 0.863)
Официальная страница плагина39.
- Плагин рекламных ссылок sapemod
- Плагин lang_content — «Многоязычный текст»
- Плагин замены кодов на значения params_exchange
- Плагин googlebutton — выводит «+1» Google, Facebook, VK
- Плагин сервиса социальных закладок addthis
- Плагин отзывов об ошибках vg_orphus
- Плагин вывода панели администратора — Admin_panel




это же просто золотой плагин для и без того быстрой системы!
очень странно, что он не включен в стандартную сборку. он работает на 0,95 без проблем, кто знает?
Чтобы плагин был включен в сборку - нужно чтобы его автор поддерживал плагин. Ну и оформлял код согласно принятым в движке принципам оформления. И ещё по мелочи несколько требований...
В общем, пусть лучше так. Тем более не факт, что он всем нужен. Тем более, что у плагина есть некоторые сложности в работе с кешем.