Sticky — это чисто дизайнерский плагин, направленный на улучшение внешнего вида и эргономики сайта. Он позволяет показывать некоторые виджеты в боковой панели независимо от прокрутки. Т.е. какие-то самые важные вещи (подписку на новости, рекламу, etc) можно закрепить и не давать при прокрутке страницы исчезнуть за горизонт за пределы экрана. Причём, реализовано это красиво, виджет вполне подвижен, пока он на экране, но как только доходит до верха экрана при прокрутке вниз — лепится к нему.

Немного подробностей
В основе лежит самописный jQuery-плагин, полностью совместимый с jQuery 1.9 и выше. На странице настроек плагина указывается
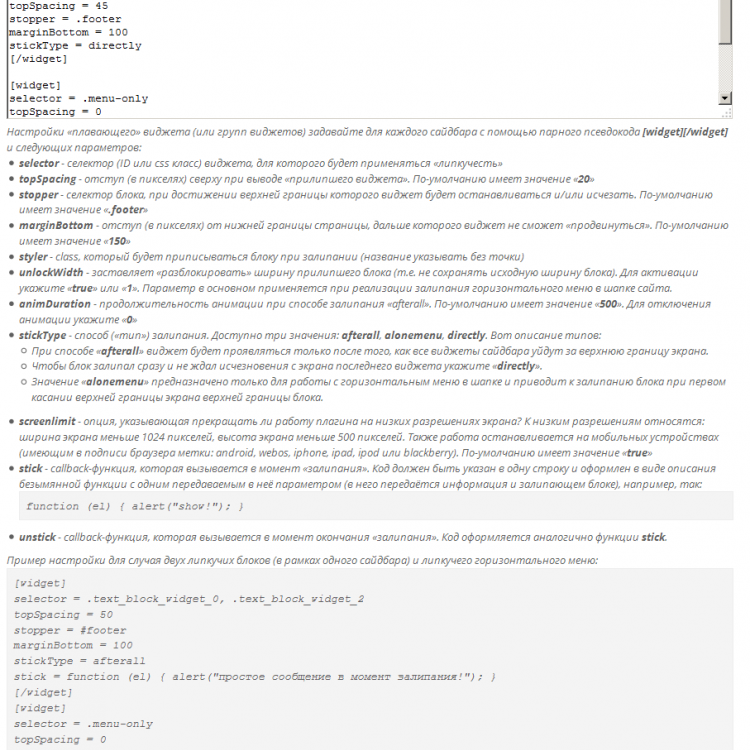
- selector — ID или класс виджетов, для которых будет применяться «липучесть».
- topSpacing — отступ «прилипшего» виджета сверху.
- stopper — селектор блока, при достижении которого виджет будет исчезать. По умолчанию
.footer. - marginBottom — отступ «прилипшего» виджета снизу.
- styler — класс прилипшего виджета (для дополнительного оформления).
- unlockWidth — позволяет расширять виджет на всю страницу — получается этакое плавающее меню.
- animDuration — продолжительность анимации залипания.
- stickType — способ залипания.
- screenlimit — прекращает работу плагина на низких разрешениях экрана.
- stick — callback функция, вызываемая в момент залипания — позволяет настроить дополнительный функционал.
- unstick — callback функция, вызываемая в момент окончания залипания.
Подробней смотрите на скриншоте (по клику полный):
Скачать:
Автор: Илья Земсков
Текущая версия плагина: 0.7 (стабильно работает на cms 0.863 - 0.93)
- Плагин массового редактирования тегов tagoed
- Плагин вставки рекламы в статьи - AdInsertion
- Плагин социальных закладок dignity_share
- Плагин Profile - личный кабинет для комментаторов
- Плагин category_editor - редактор категорий/рубрик
- Плагин приёма платежей smscoin
- Плагин информации об авторе dignity_content_about


Не работает.
selector = .mso-ushki_widget_88