Как проматывать страницу до сообщения об успешной отправке плагина FORMS?
Подскажите пожалуйста:
На моей странице с большим содержанием контента в самом низу расположена форма плагина forms.
При успешной отправке или ошибке при вводе капчи страница обновляется, и оказываешься в самом верху страницы (в её начале) и сообщение формы соответственно сразу не увидишь.
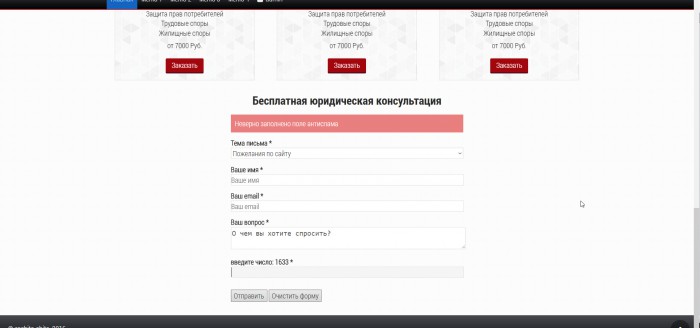
Какими способами можно решить такую проблему - чтоб после перезагрузки страницы находится напротив контактной формы и лицезреть все сообщения (см. изображение)?
4 3342
Еще записи по теме
- Как прописать одинаковый вывод заголовка для всех типов страниц без исключения?
- Не запустился на хостинге Ms
- Можно ли выключить ЧПУ чтобы ссылки были типа id12345?
- Как заменить H1 на главной, в категориях и метках?
- Изображение записи - что и как?
- Есть, ли смысл использовать https на блоге?
- Как реализовать запрет индексации отдельной категории сайта для Роскомнадзора?


Думаю, что проще всего написать небольшой jquery-скрипт, в котором при наличии на странице определённого блока с классом происходила промотка страницы.
Готовое решение, думаю, так просто не найти. В jquery я не силён ). Может кто сталкивался с подобной задачей?
Для того, чтоб при ошибочном вводе был редирект к блоку с сообщением об ошибке
в index.php указал якорь id="forms-error":
В опция forms указал редирект:
Почему не срабатывает редирект в данном случае?
Думаю дело в том, что адрес редиректа неверно задан. Нужно полный указывать. Типа - /page/sform#forms-errors